UnityでToonなシェーダーを自作して自分が満足できるまでいじった話。
後編。
後編。
はじめに。
影の単純化(後編)
前編で、影をカプセルにしたらうまくいかなかった話をしました。
当初はカプセルのサイズを小さくしてなるべくカプセルの影がキャラクターに落ちないように調整などしていたのですが、別の角度から光を当てるとダメ...など問題がありました。
そこで、影を出す専用のオブジェクトを作成することにしました。
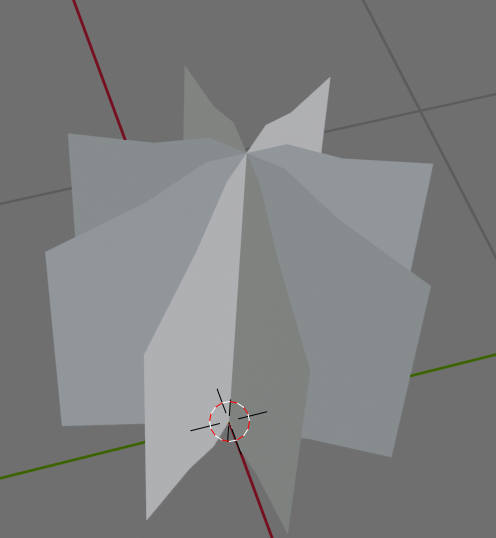
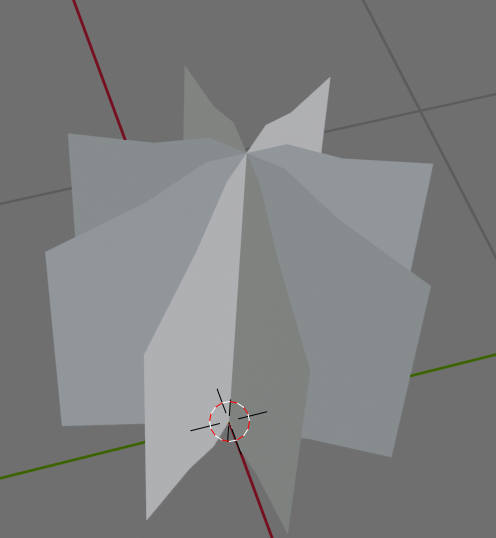
それがこちらです

板です。板の集合体です。
これにCull Frontな自作シェーダをつけてShadowOnlyにし、ReceiveShadowをOFFにして利用します。
問題となっていたのは
キャラクターに影が落ちる
(それを回避するためにCullFrontすると)影が遠くなる
の二点だったので、板ならいいだろうと思いました。
そして、キャラクターの向きや光源が変わっても対応できるようにするために45度ずつずらして貼り合わせています。
光源が真上だったりすると対応しきれないかもしれません。
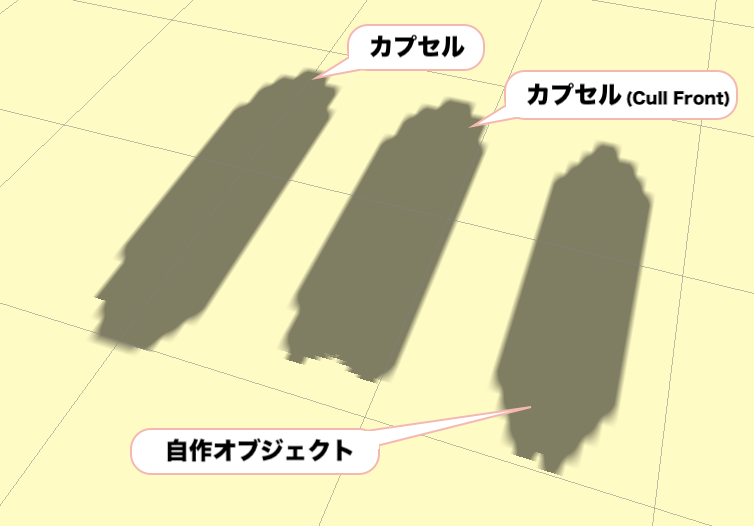
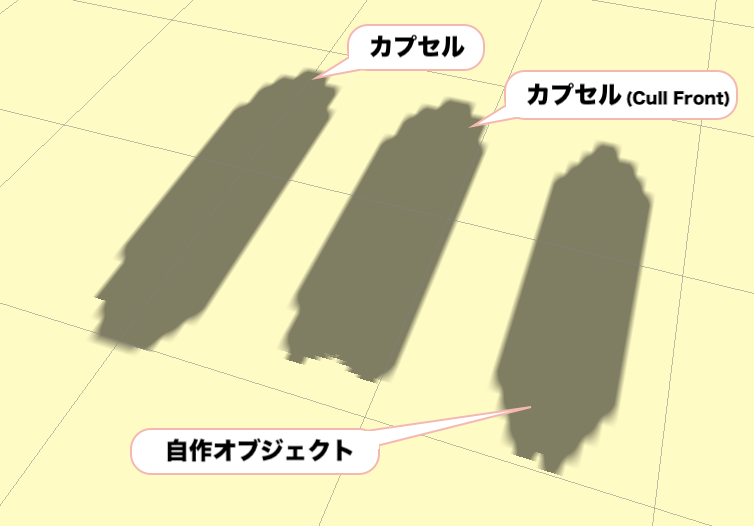
カプセル、カプセル(Cull Front)、自作オブジェクトで同じような大きさの影がでるように設置した場合の影の形の比較です。
自作オブジェクトは角度によって少しギザギザすることがありますが、許容範囲と思ってます。
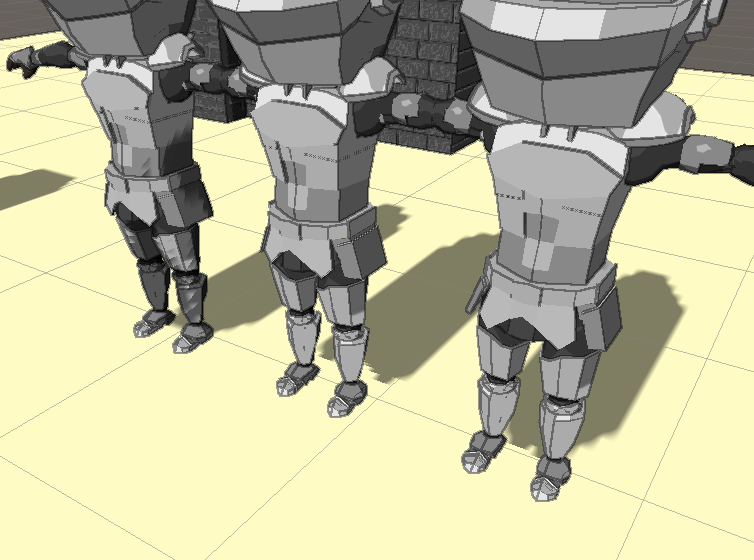
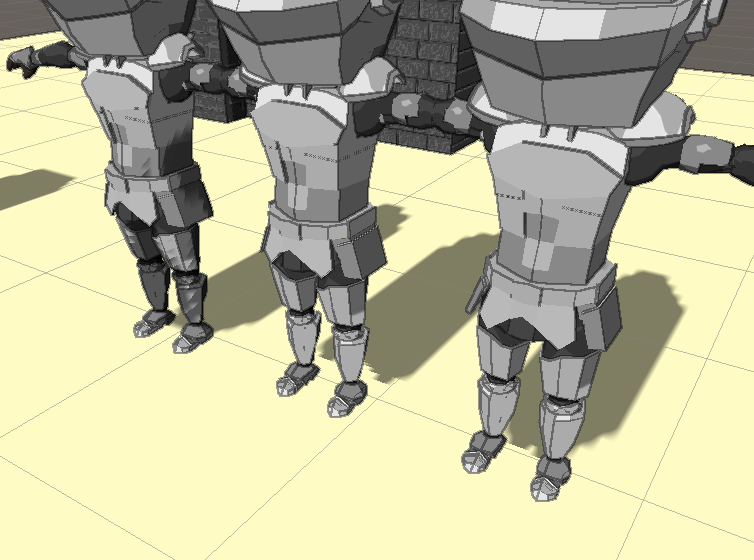
この影をそれぞれ騎士に適用したものがこちら

やはりカプセルは足に影が落ち、カプセル(Cull Front)では隙間が気になります。
自作オブジェクトの場合、影単体では気になっていたギザギザもキャラクターにつけば気にならないのではないでしょうか。
また問題があれば調整することにして、影はこれで解決としました。
(解決法がシェーダーとは関係ない)
当初はカプセルのサイズを小さくしてなるべくカプセルの影がキャラクターに落ちないように調整などしていたのですが、別の角度から光を当てるとダメ...など問題がありました。
そこで、影を出す専用のオブジェクトを作成することにしました。
それがこちらです

板です。板の集合体です。
これにCull Frontな自作シェーダをつけてShadowOnlyにし、ReceiveShadowをOFFにして利用します。
問題となっていたのは
そして、キャラクターの向きや光源が変わっても対応できるようにするために45度ずつずらして貼り合わせています。
光源が真上だったりすると対応しきれないかもしれません。
カプセル、カプセル(Cull Front)、自作オブジェクトで同じような大きさの影がでるように設置した場合の影の形の比較です。

自作オブジェクトは角度によって少しギザギザすることがありますが、許容範囲と思ってます。
この影をそれぞれ騎士に適用したものがこちら

やはりカプセルは足に影が落ち、カプセル(Cull Front)では隙間が気になります。
自作オブジェクトの場合、影単体では気になっていたギザギザもキャラクターにつけば気にならないのではないでしょうか。
また問題があれば調整することにして、影はこれで解決としました。
(解決法がシェーダーとは関係ない)
透明オブジェクト
もう流石にいいんじゃないかと思っていたら出てきた問題。透過。
いまのところまったく透過用処理をしていません。
Blender側では透過させていたクリスタルアックス(透過確認のためだけに作成)がUnityではご覧の通り。

とにかく現状のシェーダーに何かを追加して透過にも対応できるのかを調べます。
参考はこちら
【Unityシェーダ入門】透明なシェーダを作る
ToonLitシェーダでテクスチャの透過がされない
結論から言うと、ToonとToon-Alphaという二つのシェーダに分離しました。
描画順序が影響するということ、その順序指定箇所をインスペクタで操作できる設定から切り替えられなさそうということからサクッと分けました。
調整の結果はご覧の通り

向こう側にあるゴブリンも壁もよく見えます。
いまのところまったく透過用処理をしていません。
Blender側では透過させていたクリスタルアックス(透過確認のためだけに作成)がUnityではご覧の通り。

とにかく現状のシェーダーに何かを追加して透過にも対応できるのかを調べます。
参考はこちら
結論から言うと、ToonとToon-Alphaという二つのシェーダに分離しました。
描画順序が影響するということ、その順序指定箇所をインスペクタで操作できる設定から切り替えられなさそうということからサクッと分けました。
調整の結果はご覧の通り

向こう側にあるゴブリンも壁もよく見えます。
金属っぽさ
注:この項目はおまけです。
本当はMetallicを指定すればいいんだと思います。
でもMetallicはSurfaceOutputStandardの項目で、Custom Lighting Modelでは使えない...?
そもそもToonとの相性がどうなんだろう...?
ということで、別の方法で金属っぽさを出すことにしました。
結論からいうと「情報量を増やす」に尽きると思いました。
騎士が何もしていないのに金属感がでているのは、影とハイライトのおかげと考えました。
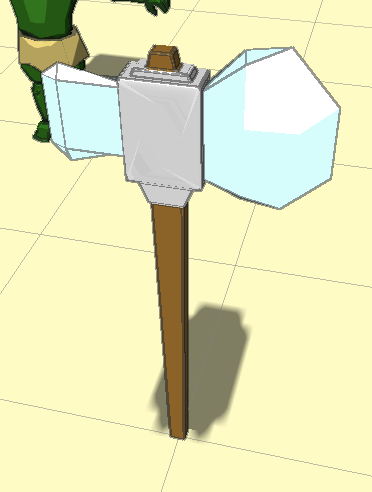
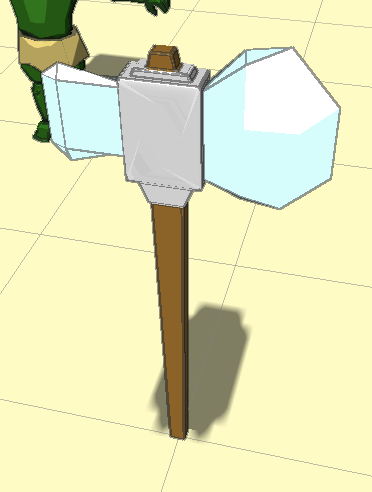
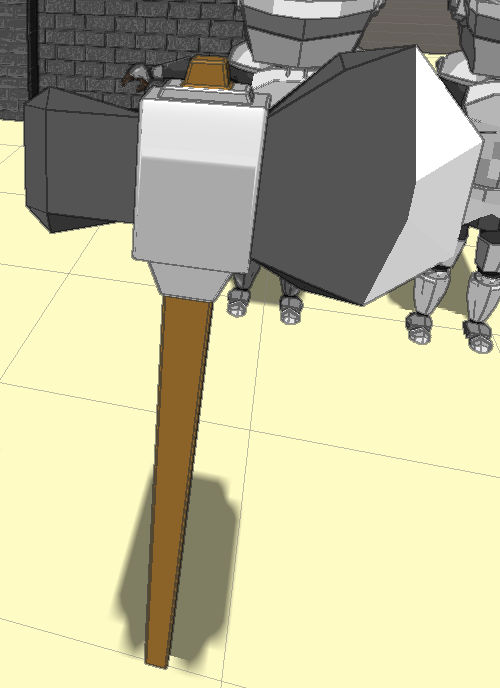
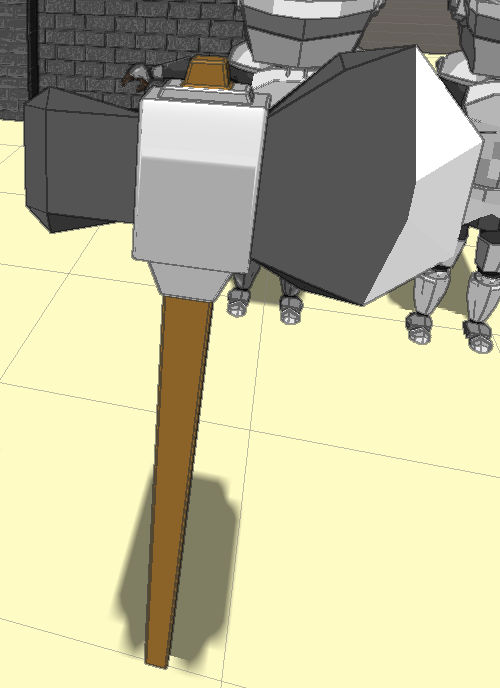
そこで、この斧(調整前)の平坦な金属面をそれらしく見えるよう加工してみました。

まずはスペキュラーとグロスをいじり、反射光を作ります。
また、モデル自体をいじって面を少しゆがませてみました。
(ついでに歯の部分もスペキュラーとグロスをいじっています)

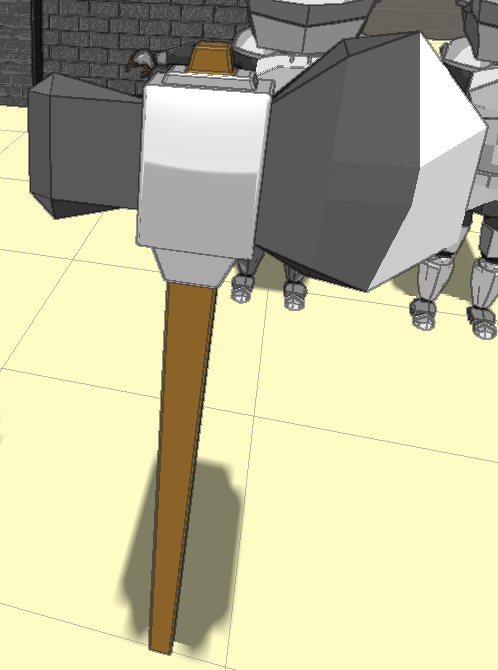
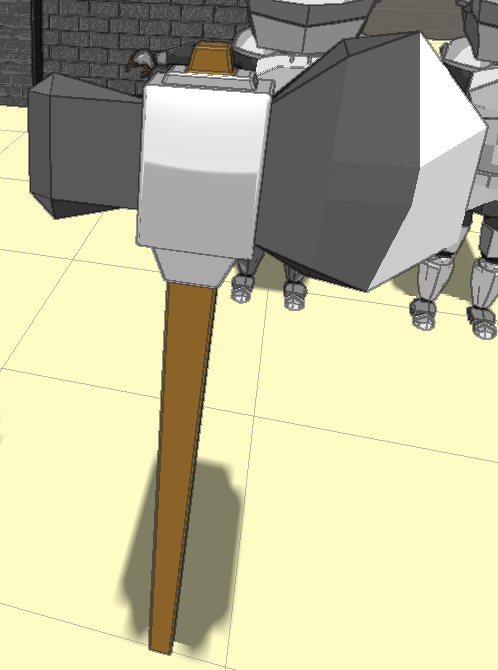
さっきよりは金属っぽさが増した気がします。
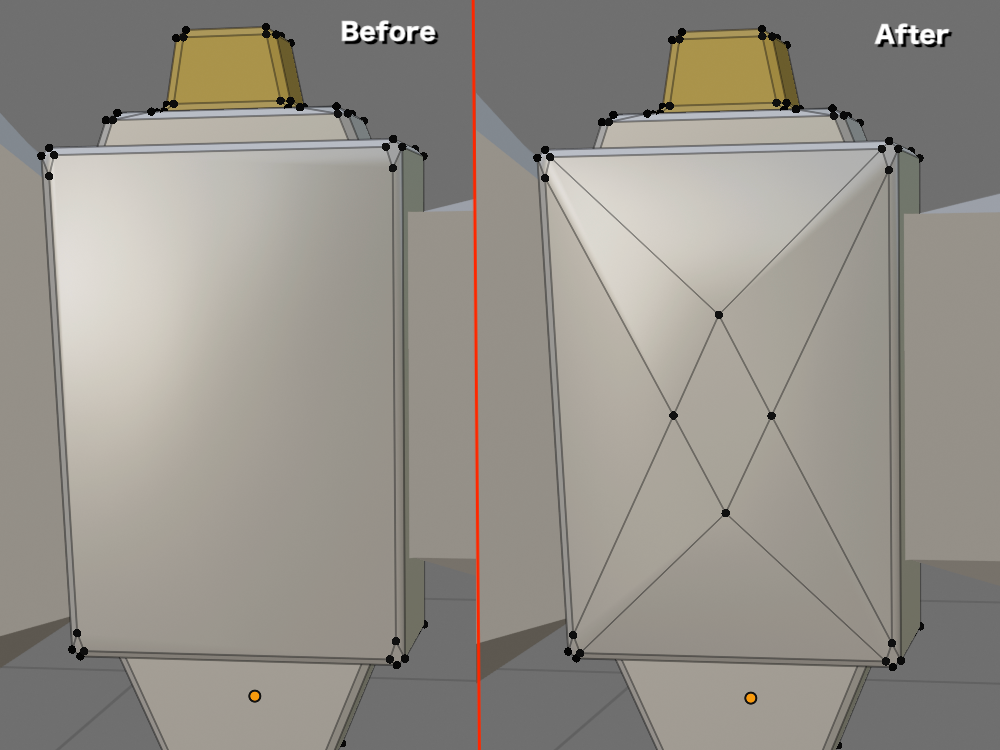
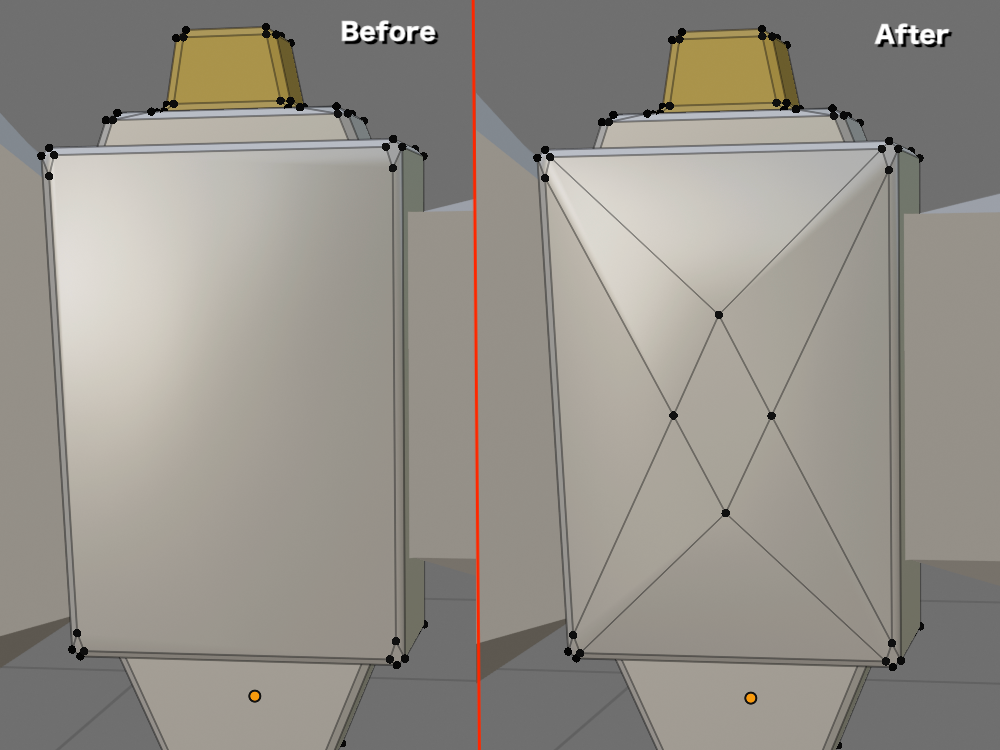
つぎに、モデル側をもっといじって面情報を複雑にしてみました
(中央の菱形を若干凹ませています)


なんかイメージに近づいた気がします。
そしてこのあと、ぼんやりポチポチしていて偶然Rampとしてある画像を適用したら、かなり好みの仕上がりになりました

金属のアニメ的表現に近づいた気がします。
このとき偶然反映した画像はこちら

フェードのルール画像です
結局のところ、金属面として見せるためにはのっぺりとした面は極力作らず、面積の広い箇所ができてしまった場合には無理のない範囲で情報量を増やすに限ると思いました。
本当はMetallicを指定すればいいんだと思います。
でもMetallicはSurfaceOutputStandardの項目で、Custom Lighting Modelでは使えない...?
そもそもToonとの相性がどうなんだろう...?
ということで、別の方法で金属っぽさを出すことにしました。
結論からいうと「情報量を増やす」に尽きると思いました。
騎士が何もしていないのに金属感がでているのは、影とハイライトのおかげと考えました。
そこで、この斧(調整前)の平坦な金属面をそれらしく見えるよう加工してみました。

まずはスペキュラーとグロスをいじり、反射光を作ります。
また、モデル自体をいじって面を少しゆがませてみました。
(ついでに歯の部分もスペキュラーとグロスをいじっています)

さっきよりは金属っぽさが増した気がします。
つぎに、モデル側をもっといじって面情報を複雑にしてみました
(中央の菱形を若干凹ませています)


なんかイメージに近づいた気がします。
そしてこのあと、ぼんやりポチポチしていて偶然Rampとしてある画像を適用したら、かなり好みの仕上がりになりました

金属のアニメ的表現に近づいた気がします。
このとき偶然反映した画像はこちら

フェードのルール画像です
結局のところ、金属面として見せるためにはのっぺりとした面は極力作らず、面積の広い箇所ができてしまった場合には無理のない範囲で情報量を増やすに限ると思いました。
まとめ
作業日
2020/04/28 〜 2020/05/05
- 2020.05.09 Saturday
- Unity
- Newer: 自作シェーダー追記と、新モデル
- Older: 自作シェーダー 前編
