SereneBachにtwittercardを設定するための変更の備忘録
やりたいこと
目的:
SereneBachにtwitter:imageを実装する
仕様:
個別記事の「本文」に画像が設定してある場合、その画像をtwittercardに使用する
「本文」に画像がないか、記事一覧のようなページにはデフォルトの画像を表示する。
「本文」になくて「続き」にあってもそれはスルー。
SereneBachにtwitter:imageを実装する
仕様:
個別記事の「本文」に画像が設定してある場合、その画像をtwittercardに使用する
「本文」に画像がないか、記事一覧のようなページにはデフォルトの画像を表示する。
「本文」になくて「続き」にあってもそれはスルー。
編集対象ファイル
テンプレートファイル
ベースHTMLテンプレート(固定画像)
※twitter:image仕込むような人はtwittercardの他のパラメータはわかってると思って省略してます
<meta content='https://hom2yant.xsrv.jp/blog/card.jpg' name='twitter:image'>個別記事用HTMLテンプレート
<meta content='{_twitter_card}' name='twitter:image'>
※twitter:image仕込むような人はtwittercardの他のパラメータはわかってると思って省略してます
.pmファイル
プラグインを使ってなければ多分これ
・/lib/sb/Content.pm

BeStrict.pmプラグインが有効になっている場合こっち
・/plugin/BeStrict.pm

・/lib/sb/Content.pm

BeStrict.pmプラグインが有効になっている場合こっち
・/plugin/BeStrict.pm

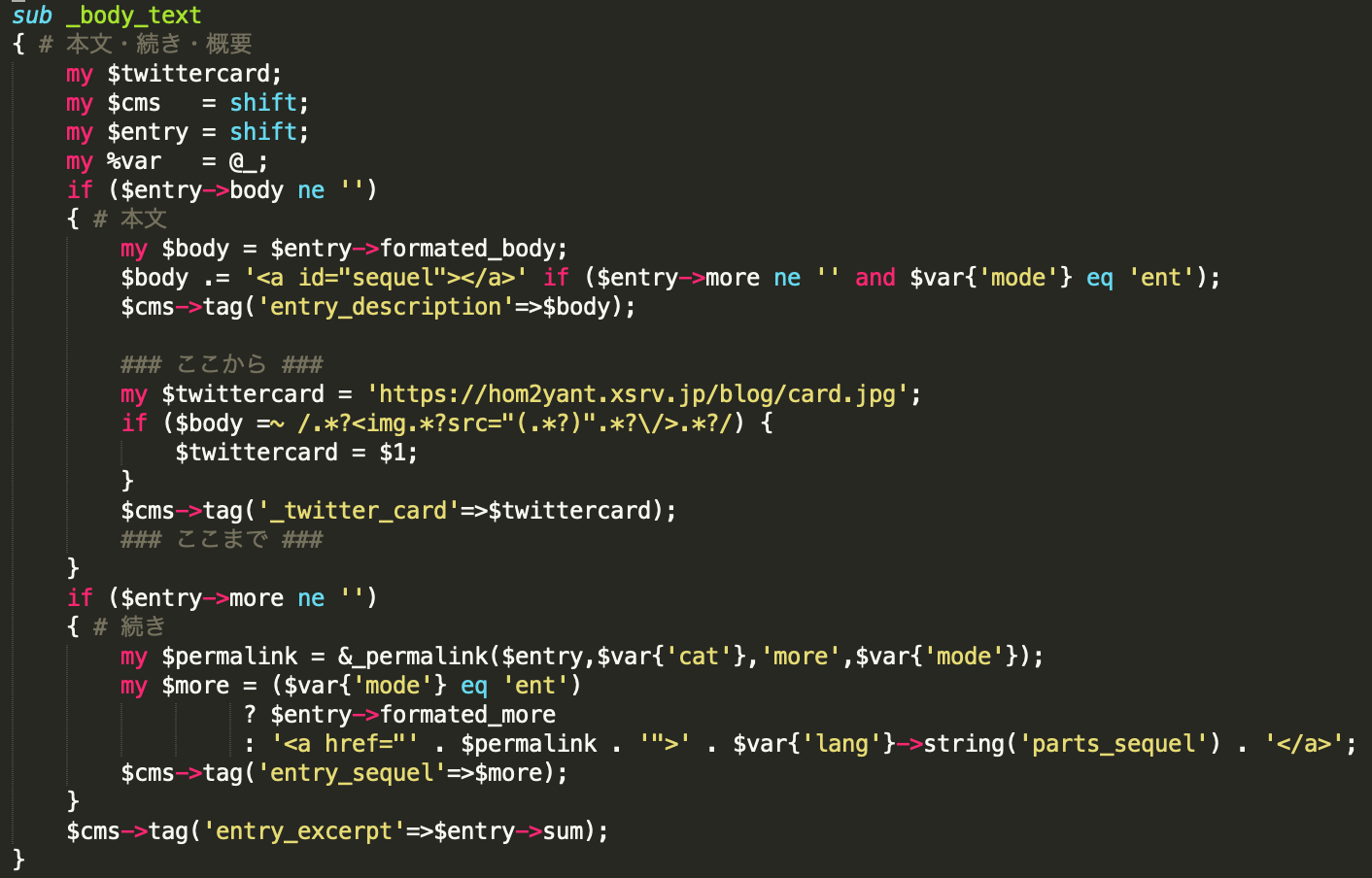
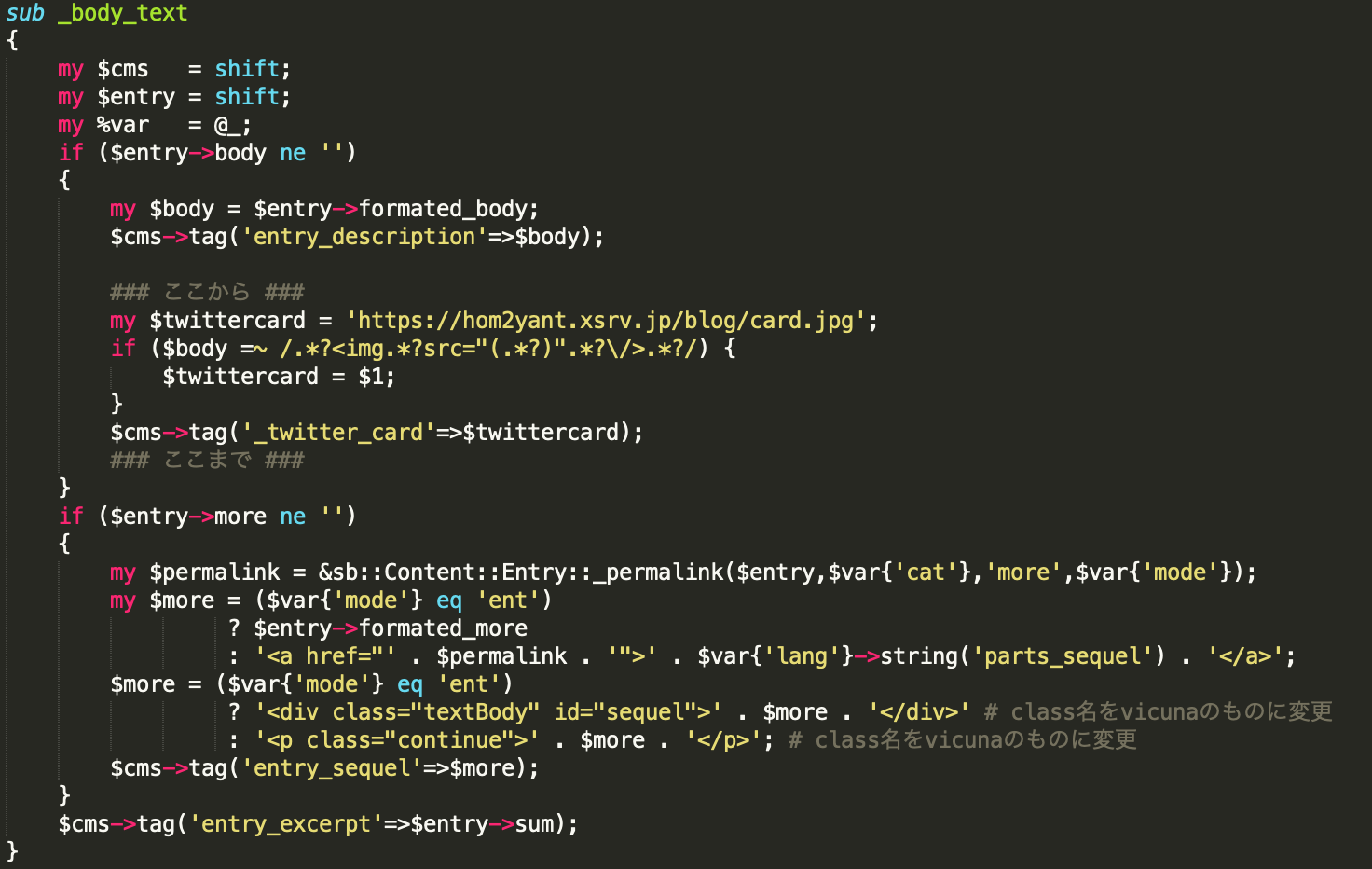
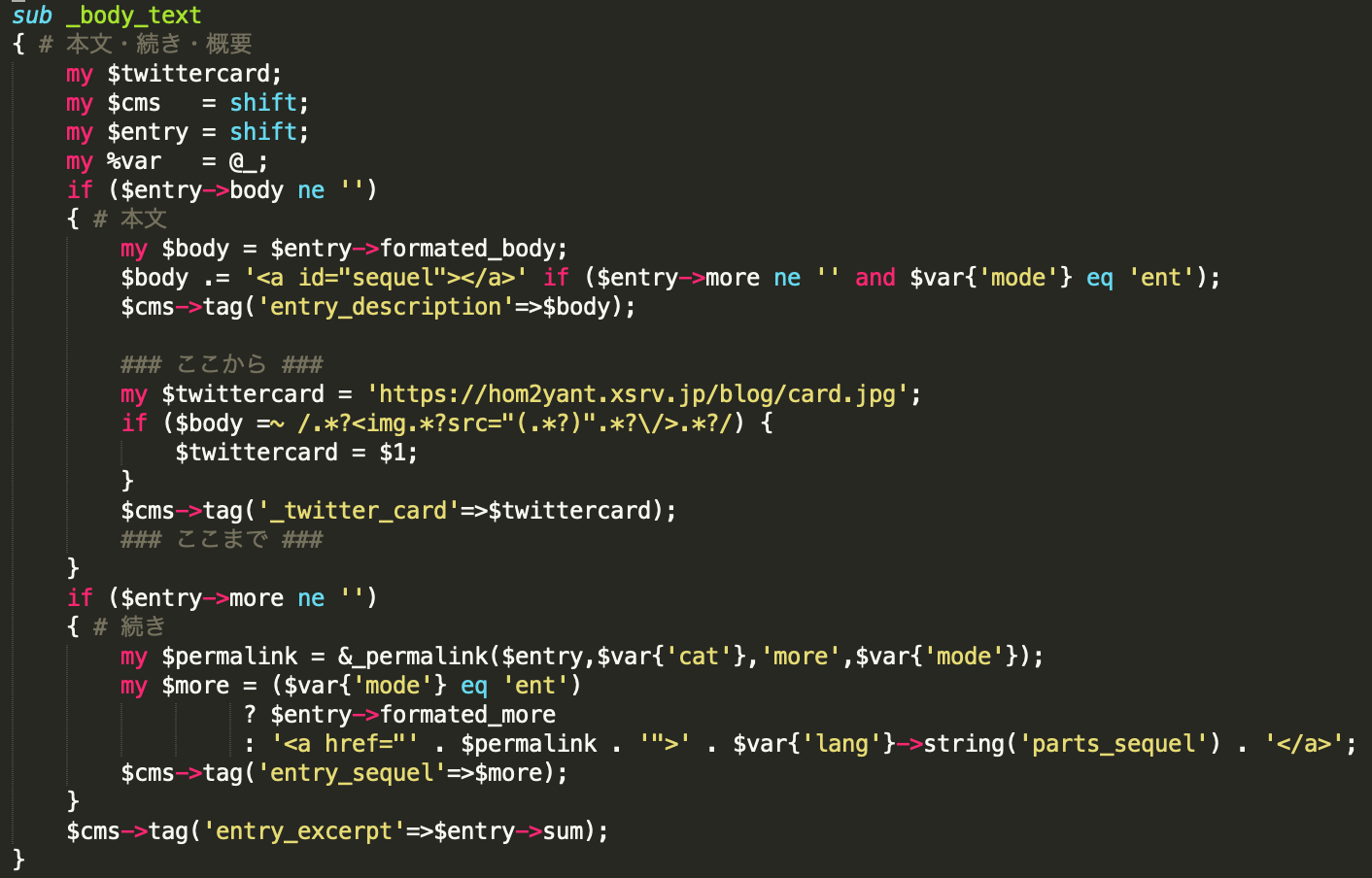
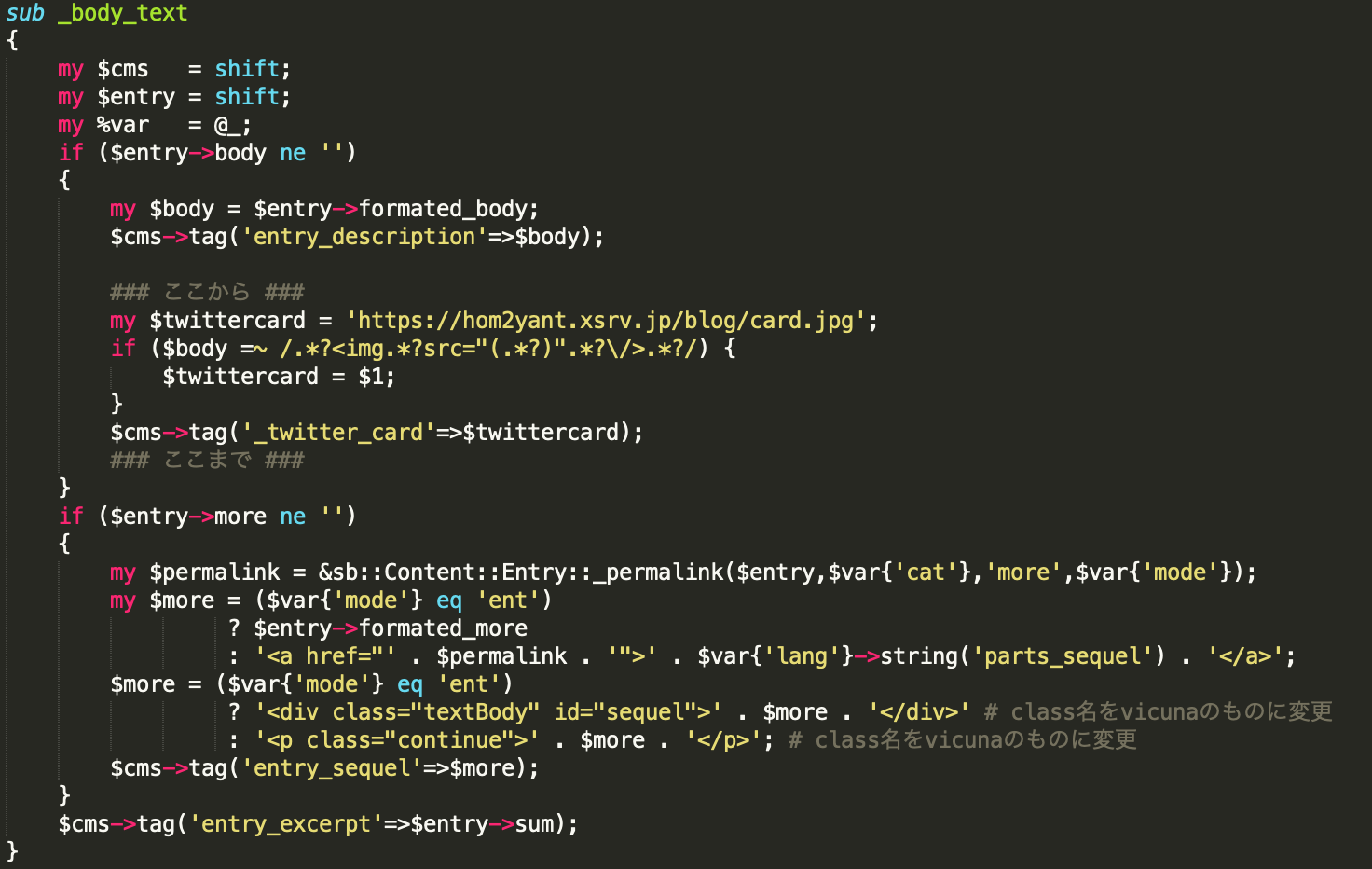
ソース
my $twittercard = 'https://hom2yant.xsrv.jp/blog/card.jpg';
if ($body =~ /.*?<img.*?src="(.*?)".*?\/>.*?/) {
$twittercard = $1;
}
$cms->tag('_twitter_card'=>$twittercard);
最後に
再構築してソースを確認してください。
- 2021.04.19 Monday
- ABOUT
- Newer: NXEDGE風 ボール
- Older: NXEDGE風 ジム
